
Präsentation von Blog-Artikeln
Ein Überblick über die Gestaltung von Blog-Artikel auf unserer Projektwebseite
Regelmäßige Internetnutzer kennen sie: Die Blog-Artikel.
Als praktische Informationsquelle hat sich der Blog-Artikel als ein Standardformat für Texte auf Webseiten verbreitet.
Daher werden wir im Projekt „KMU. Einfach Sicher.“ ebenfalls Blog-Artikel als ein zentrales Kommunikationswerkzeug nutzen.
Während Inhalte und Themen in Blog-Artikeln sehr unterschiedlich sein können, lassen sich für die Präsentation der Blog-Artikel einige Trends beobachten.
Da wir uns an diesen Trends orientieren wollen, werde ich diese hier kurz vorstellen. Wir wollen uns mit kleinen und mittleren Unternehmen offen austauschen und möchten mit diesem Blog-Artikel zur Transparenz beitragen. Wir möchten, dass Sie verstehen wie wir arbeiten.
Der Text
Der Text eines Blog-Artikels sollte zunächst eines sein: leserlich. Dafür ist eine passende Schriftart notwendig, was nicht immer ganz einfach ist.
Es gibt viele Faktoren, die die Auswahl der Schriftart betrifft. Es gibt beispielsweise Schriftarten, die durch Ihr Design das Lesen erleichtern, sogenannte Serifen-Schriften. Times New Roman gehört zu diesem Typ. Allerdings gibt es auch Blogs, die gut ohne Serifen-Schriften auskommen. In diesem Blog-Artikel nutzen wir mit Ubuntu eine Schrift ohne Serifen. Wie kommt es zu einer Auswahl? Einerseits ist es eine Frage des persönlichen Geschmacks, andererseits kann eine Schrift auch Absichten wecken und sich dem Design der Webseite anpassen. Die Auswahl der richtigen Schriftart ist schon ein erstes Hindernis, welches leicht in Vergessenheit gerät. Wir wollen mit dieser Schriftart Klarheit und Struktur ausdrücken, denn dies sind Werte, die für uns in der IT-Sicherheit eine große Rolle spielen. Ein weiterer Vorteil ist, dass die Schriftart als Google Font frei im Netz verfügbar ist und sie Benutzererprobt ist. Aufmerksame Leser werden merken, dass wir eine weitere Schriftart nutzen: Mohave. Diese Schriftart taucht beispielsweise in Überschriften, im Navigationsbereich und in unserem Logo auf. Grund für eine zweite Schriftart ist, dass wir Akzente setzen wollten, die über den Fettdruck hinaus gehen. Ist uns das gelungen? Teile Sie Ihre Meinung gerne.
Für die Leserlichkeit ist außerdem die richtige Kombination aus Schriftfarbe und Hintergrund wichtig. Jeder kennt den Ausdruck „Schwarz auf Weiß“, aber warum ist das so wichtig? Der Kontrast ist das Entscheidende. Die Buchstaben sollten sich von dem Hintergrund abheben und ohne zusätzliche Anstrengung erkennbar sein. Für diesen Effekt muss es allerdings nicht immer „Schwarz auf Weiß“ sein. Auch andere Farbkombinationen sind denkbar, beispielsweise eine Variation von Schwarz, Grau oder Blau vor Weiß. Wir nutzen beispielsweise hier ein leichtes Grau.
Absätze machen
Ebenfalls wichtig ist eine klare Struktur. Der Fließtext sollte an bestimmten Stellen mit Absätzen unterbrochen werden. Das ermöglicht dem Leser eine kleine Pause, was wiederum das Lesevergnügen erhöht. Hier gibt es keine strengen Regeln. In manchen Blogs ist der Fließtext bis zum nächsten Absatz jeweils nur 1 bis 6 Zeilen lang, andere dagegen lassen sich bis zum nächsten Absatz mehr Lesezeit.
Der Stil des Textes und das verbundene Thema spielen auch eine Rolle. Wichtig ist zu verstehen: Kein Leser mag eine Textwand wie aus dem Lexikon. Auf Webseiten muss man kein Papier sparen, also Abstände machen! Daran wollen wir uns auch halten.
Zwischenüberschriften
gehören ebenfalls zu einem leserfreundlichen Blog-Artikel. Einsatz und Häufigkeit sollten aber mit Bedacht gewählt werden.
Auch die Länge der Zwischenüberschriften ist wichtig. Informativ und kurz. Und nie mehr als eine Zeile, sonst ist es eine Textzeile.
Bilder einsetzen
Ein weiteres Hilfsmittel zur Auflockerung des Textes ist der Einsatz von Bildern. Allerdings sind Bilder nicht gleich Bilder. Es gibt viele verschiedene Formen sich Bilder zu Nutze zu machen. Allein wie ein Bild im Textfluss angeordnet werden kann, ist eine Wissenschaft für sich. Unterbrechen die Bilder den Textfluss und bilden einen neuen Absatz? Liegen die Bilder neben den Text in einer eigenen Spalte? Es gibt sehr viele Gestaltungsmöglichkeiten, wie Text und Bild zu kombinieren sind. Allerdings findet sich kaum ein Blog-Artikel ohne ein einziges Bild. Wir haben uns darauf geeinigt, dass Bilder wie ein Trenner wirken sollen. D.h. Bilder füllen im Fließtext die volle Breite des Textes aus – auch in mobiler Ansicht

Über den Einsatz von Bildern in Blogs gibt es unzählige Blog-Artikel, informieren Sie sich hier (neilpatel.com: 11 Fallbeispiele für Bilder in Blogbeiträgen) oder hier (zussettext.de: Fotos für Blogs verwenden-Tipps). Solche Verweise auf andere Blog-Artikel sind beliebt. Doch Vorsicht mit Links auf andere Webseiten. Angemessen ist es, wenn ersichtlich ist auf welche Webseite der Link führt, gerade in der IT-Sicherheit. Tipp: Mit der Maus über den Link schweben zeigt Ihnen unten Links den Link an.
Verweise auf eigene, bereits bestehende Blog-Artikel oder auf andere Webseiten sind ein guter Weg den eigenen Blog-Artikel interessanter zu gestalten. Es mag mühsam sein diese Links zu setzen, aber diese Verlinkungen zeigen nicht nur weitere Interessante Quellen, sondern bieten auch Möglichkeiten der Vernetzung. Artikel vernetzen heißt auch Menschen vernetzen, sowohl für Leser als auch Autoren. Die Qualität der Links und der Mehrwert für den Leser darf aber nie aus den Augen verloren werden.
Am Ende
Kommen wir damit zum Ende. Nein, nicht zum Ende dieses Artikels, sondern generell zum Ende eines Blog-Artikels. Denn das Ende kann vieles.
Beispielsweise endet ein Blog-Artikel mit einem Verweis auf den Autor des Textes, möglicherweise sogar mit kurzer Biografie und nettem Bild. Das ist eine beliebte Option, insbesondere bei Blogs mit mehreren Autoren. Daher haben wir uns auch dafür entschieden. Meistens finden sich am Ende des Artikels auch Hinweise auf weitere Blog-Artikel. Beispielsweise vom selben Autor, oder aus derselben Kategorie, oder einfach jene, die auch interessant sein könnten. Wie diese Hinweise gestaltet werden, erkläre ich später.
Optional ist eine Kommentarfunktion für Blog-Artikel. Ich selbst bin zwiegespalten. Einerseits geben Kommentare eine gute Funktion um als Leser mit dem Autor und anderen Lesern in Kontakt zu treten, andererseits ist nicht jeder Kommentar hilfreich und Kommentarbereiche können chaotisch werden. Es liegt an einem selbst, ob man Kommentare anbietet und ob man sich dann auch die Mühe macht die Kommentare zu lesen bzw. zu moderieren. Meiner Meinung nach gibt es andere Wege, wie Social Media, um mit den Lesern in Kontakt zu bleiben.
Und wir möchten mit Ihnen in Kontakt bleiben! Nutzen Sie daher unser Kontaktformular oder schreiben Sie uns auf unseren Social-Media-Kanälen.
Stichwort Social Media: Kaum ein Blog-Artikel ist nicht mit einer Funktion zum Teilen ausgestattet. Wo genau auf der Seite solche Hinweise platziert sind, beispielsweise als kleines Bild oder Button, ist jedem selbst überlassen. Oft findet man sie am Anfang oder am Ende des Artikels. Wichtig ist, dass das Ende eines Artikels eindeutig und klar erkennbar ist, und dass eine Einheitlichkeit unter den Artikeln besteht. Auf unserer Webseite finden Sie oben rechts den Verweis auf unsere XING und Facebook-Seite.
Am Anfang
Springen wir wieder zum Anfang des Artikels. Ein Leser entscheidet in den ersten Zeilen eines Artikels, ob er weiterliest oder nicht. Was als erstes gesehen und gelesen wird, ist daher besonders wichtig.
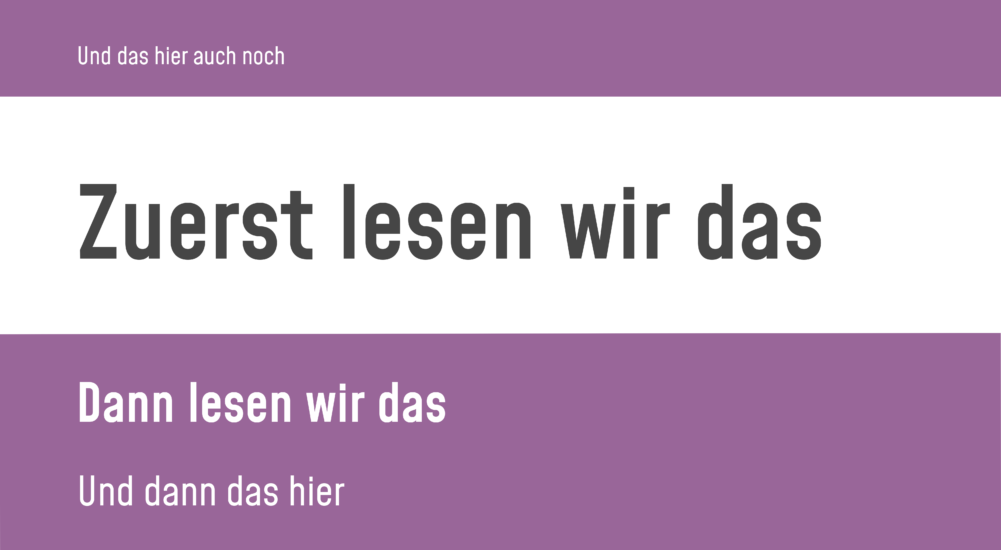
Der Anfang des Artikels besteht üblicherweise aus der Überschrift. Um den Leser allerdings die Entscheidung zu erleichtern und ihn an das Lesen heranzuführen, hat sich für den Artikel-Kopf eine bestimmte Formatierung durchgesetzt. Dazu ein Beispiel:

Dieses Beispiel beschreibt die visuelle Reihenfolge, in der die Leser meistens lesen. Durch unsere gesammelten Leseerfahrungen haben wir uns daran gewöhnt und die Anordnung und Größe der Schrift gibt dem Leser visuelle Lesehilfe. Daran möchten wir uns auch orientieren.
Nicht immer ist jedes Element im Artikel-Kopf vorhanden und was genau in diesen Elementen steht, liegt an dem Thema. Zudem wird der Artikel-Kopf meistens mit einem Bild eingeleitet bzw. das Bild übernimmt eines der oben genannten Elemente aus dem Beispiel. Schauen Sie sich doch einfach den Anfang dieses Blog-Artikels an. Hier habe ich versucht mich an diesen Regeln zu orientieren. Und wenn Sie bis hier gelesen haben, dann hat es seinen Zweck erfüllt.
Präsentation vor dem Klick
Warum liest ein Leser überhaupt einen bestimmten Artikel? Einfach gesagt, weil er draufgeklickt hat. Und warum klickt ein Leser auf einen Artikel? Dies hat viele Gründe, aber meistens liegt das an einer guten Präsentation des Artikels auf einer Webseite. Denn der Leser ist vor allem eines: Klickfaul.
Auf einer Seite, die mehr als einen Blog-Artikel anbietet, sollten diese Artikel irgendwie schnell zu finden sein. Präsentiert sind die Artikel meistens direkt auf der Hauptseite oder auf einer Unterseite namens „Blog/Neuigkeiten/News“ etc. Dort sind alle aktuellen Artikel zu finden und aufrufbar. Die Gestaltung dieser Seiten ist vielseitig, die Artikel können beispielsweise untereinander in einer Liste präsentiert werden oder in einem Gittersystem usw. Optional sind außerdem Zeitstempel (Datum/ Uhrzeit), Hinweise auf den Autor oder Kategorien. Links in der Navigation sehen sie unseren eigenen Blog-Bereich, in dem wir Sie über Themen aus unserem Projekt informieren wollen.
Visuelle Lesehilfe
Das Ergebnis dieser Vorstellung ist vor allem eins: Der Leser braucht visuelle Hilfe beim Lesen und erwartet es vor allem. Durch jedes Lesen im Internet, durch jeden klicken einer Webseite werden Leseerfahrungen gesammelt. Und diese werden, zum Teil, immer wieder abgerufen und erwartet. Natürlich gibt es nicht das eine Meister-Design und in der Präsentation gegen Trends zu gehen kann ebenfalls funktionieren. Genaue Einzelheiten können optional oder abhängig vom Geschmack des Autors bzw. der Leser sein. Diesen Artikel sehe ich daher als Überblick über die aktuellen Trends in der Präsentation von Blog-Artikeln. Vieles basiert auf eigenen Leseerfahrungen, ich hoffe es hat Ihnen gefallen. Daher kann ich auch nur empfehlen, sich auch jederzeit selbst an den eigenen Lieblings Nachrichten-Webseiten oder Blogs zu orientieren. Für meine Recherche habe ich das auch gemacht. Abgucken erlaubt!
Die Gestaltungshilfen zusammengefasst:
- Leserliche Schriftart
- Guter Kontrast zwischen Text und Hintergrund
- Struktur durch Absätze & Zwischenüberschriften
- Bilder einsetzen
- Eindeutiges und einheitliches Ende
- visuelle Lesehilfe geben
- Blog-Artikel auf der Webseite präsentieren
Sie wollen uns Feedback geben, Ihnen fällt ein Widerspruch auf oder Sie wollen einfach so mit uns plaudern? Schreiben Sie mir und meinen Kollegen über das Kontaktformular oder unter info@kmu-einfach-sicher.de
Björn Leisten
Student
Arbeitsbereich Medienpädagogik und empirische Medienforschung








